-

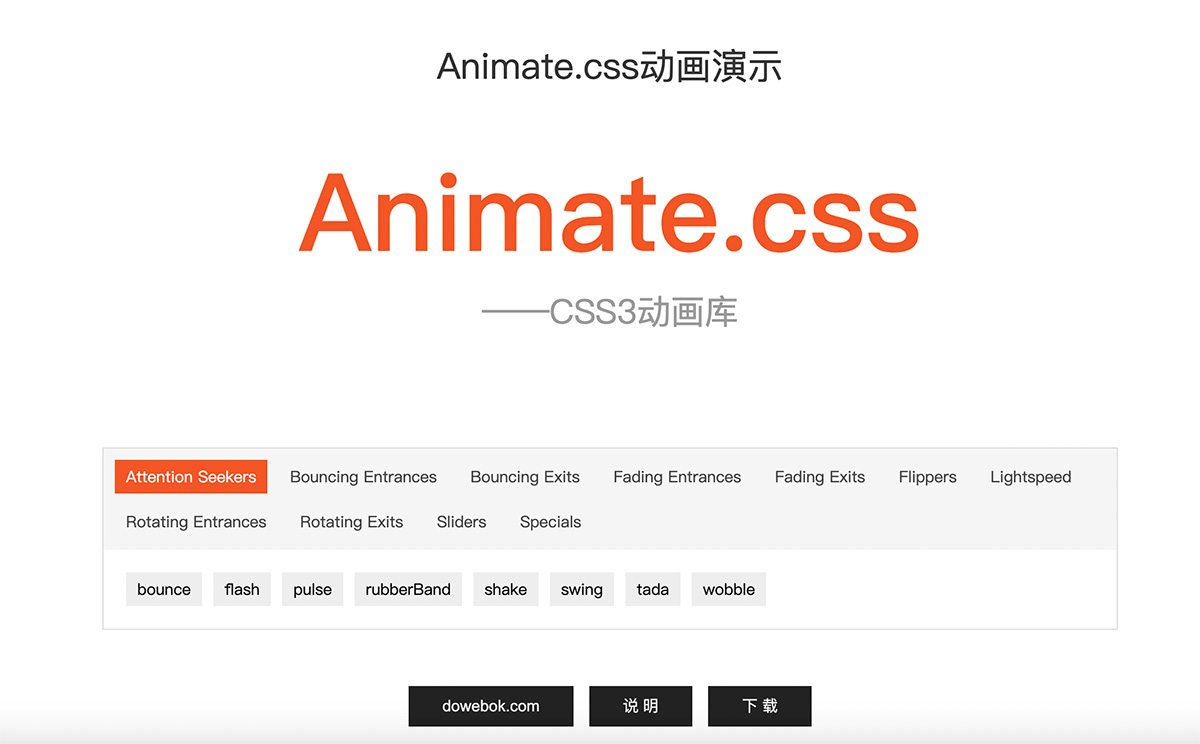
- 学习资源Animate.css动画演示提供了一系列预设的动画效果,使得开发者无需从零开始编写复杂的CSS代码,就能轻松实现各种炫酷的动态效果。
Animate.css是一个跨浏览器的CSS3动画库,它提供了一系列预设的动画效果,使得开发者无需从零开始编写复杂的CSS代码,就能轻松实现各种炫酷的动态效果。该库兼容性良好,支持主流浏览器,并且不兼容IE10以下版本的IE浏览器。
Animate.css动画演示在线入口:https://www.dowebok.com/demo/2014/98/

Animate.css的功能特点介绍
1. 丰富的动画效果:库中预设了多达60多种动画效果,涵盖了抖动、闪烁、弹跳、翻转、旋转、淡入淡出等常见动画类型。此外,还有滑动、变焦等多种效果。
2. 高度可定制性:用户可以通过简单的类名调用实现各种动画效果,同时还可以通过CSS属性自定义动画的持续时间和其他参数。
3. 易于使用:Animate.css的使用非常简便,只需引入库文件并在需要动画的元素上添加相应的类名即可。它被称为“只需加水”的CSS动画库,因为它的使用非常直观和简单。
4. 跨浏览器兼容性:Animate.css支持所有主流浏览器和操作系统,包括通过媒体查询支持减少运动敏感度用户的动画需求。
5. 在线演示:Animate.css提供了在线演示页面,用户可以直接在下拉列表中选择动画效果并查看实际效果。
Animate.css是一个强大且易于使用的CSS动画库,适合用于提升网页的用户体验和视觉吸引力。
Animate.css动画演示数据评估:
【Animate.css动画演示】浏览人数已经达到 次,如你需要查询该站的相关权重信息,建议直接到 5118、爱站 或 Chinaz 搜索域名「」查看最新权重、收录与关键词排名;若需精确的 IP、PV、跳出率等核心指标,仍需与站长沟通获取后台数据。总体判断时,可把访问速度、索引量、用户停留体验等因素一起纳入考量,并结合自身需求再做决策。
Animate.css动画演示(官网)打不开万能教程:
1、微信/QQ内打不开:
把链接复制到系统浏览器再访问,微信/QQ内置页常自动拦截第三方站。
2、浏览器报“违规”:
部分国产浏览器的误拦截,换用系统原生浏览器即可:iPhone→Safari,安卓→Edge、Alook、X、Via 等轻量浏览器,均不会误屏蔽。
3、网络加载慢或空白:
先切换 4G/5G 与 Wi-Fi 对比;可以尝试使用网络加速器,将网络切换至更稳定的运营商。另外,部分网站可能需要科学上网才能访问,如 Google、Hugging Face 等一些国外服务器的网站(不推荐)。

数据统计
特别声明&浏览提醒
本站AI工具导航站提供的「Animate.css动画演示」的相关内容都来源于网络,不保证外部链接的准确性和完整性。在2024年09月28日 09时56分20秒收录时,该网站上的内容都属于合规合法,后期网站的内容如出现违规,可以直接联系网站管理员(ai@ipkd.cn)进行删除,AI工具导航站不承担任何责任。在浏览网页时,请注意您的账号和财产安全,切勿轻信网上广告!


 5款AI短剧创作软件,自动剪辑,一键生成你的创意短剧!
5款AI短剧创作软件,自动剪辑,一键生成你的创意短剧! 6款免费AI Logo生成器,快速打造专业品牌标志!
6款免费AI Logo生成器,快速打造专业品牌标志! 几款免费的AI海报设计工具和网站,一句话即可生成海报
几款免费的AI海报设计工具和网站,一句话即可生成海报 10款免费AI数据分析神器,一键生成,轻松搞定数据难题!
10款免费AI数据分析神器,一键生成,轻松搞定数据难题! 几款免费AI绘图工具,一键生成流程图与办公图表
几款免费AI绘图工具,一键生成流程图与办公图表 互联网最火的10个大语言模型及其应用场景全解析
互联网最火的10个大语言模型及其应用场景全解析 目前国内最火的AI占卜工具有哪几个 2025年AI塔罗牌占卜排行榜
目前国内最火的AI占卜工具有哪几个 2025年AI塔罗牌占卜排行榜 6款AI视频翻译与配音工具,一键生成多语言视频
6款AI视频翻译与配音工具,一键生成多语言视频 森林里一只空灵的犀鸟ComfyUI工作流
森林里一只空灵的犀鸟ComfyUI工作流 ai图片扩大comfyui工作流
ai图片扩大comfyui工作流 一个白色的咖啡杯,蒸汽从杯子里冒出来
一个白色的咖啡杯,蒸汽从杯子里冒出来 晚上樱花狐狸ComfyUI工作流
晚上樱花狐狸ComfyUI工作流 小鸟在黑暗的天空中优雅地跳舞
小鸟在黑暗的天空中优雅地跳舞 一尊白玉佛像ComfyUI工作流
一尊白玉佛像ComfyUI工作流 一个超现实和超现实的场景,在森林中心有一座蛇形的房子
一个超现实和超现实的场景,在森林中心有一座蛇形的房子 一位老人安详地坐在云层中钓鱼
一位老人安详地坐在云层中钓鱼 即梦AI绘画网页版
即梦AI绘画网页版 怪异字体生成器
怪异字体生成器 中济经络穴位
中济经络穴位 考研帮
考研帮 考研信息网
考研信息网 中国教育考试网
中国教育考试网 中国科技论文在线
中国科技论文在线 考试酷
考试酷

 豆包在线网页版
豆包在线网页版 小猿搜题
小猿搜题 疯狂刷题APP
疯狂刷题APP 拼多多营销书院
拼多多营销书院 LibreShot
LibreShot 三茅人力资源网
三茅人力资源网