-

- 学习资源shadcn/ui组件接口设计简洁直观,易于上手,降低了开发难度。
爱站权重:
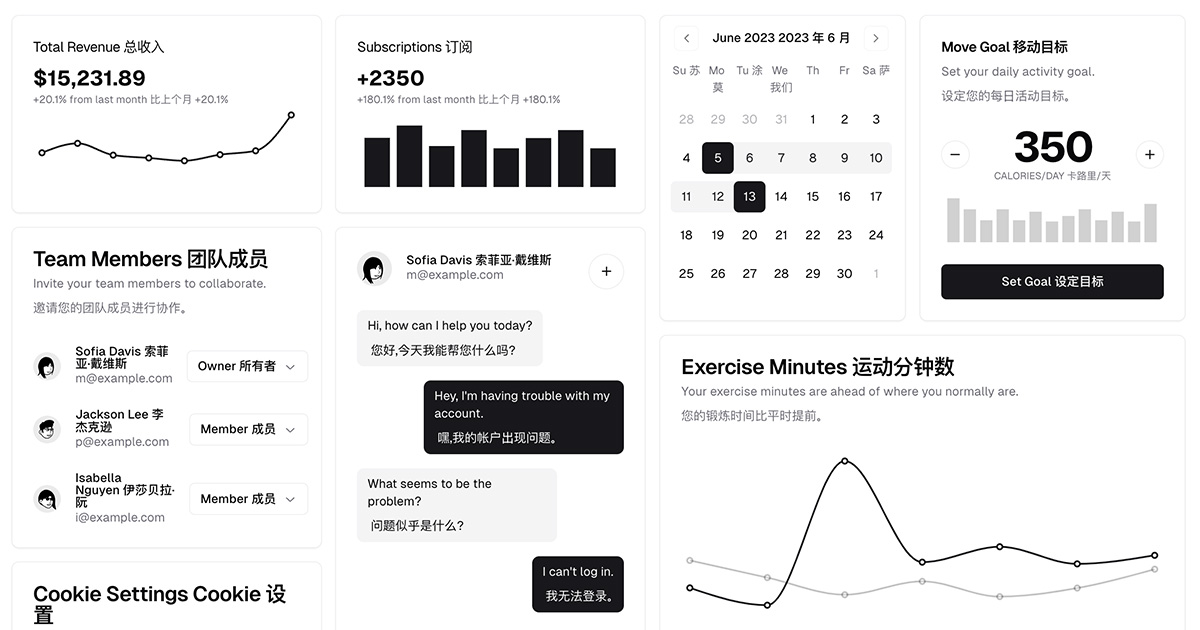
Shadcn/UI是一个现代化的UI组件库,旨在提供简洁、高效且美观的用户界面组件。它基于React(也有基于Vue.js的版本)构建,并充分利用了Radix UI和Tailwind CSS等现代前端技术栈的优势。Shadcn/UI不仅适用于各种类型的应用程序,还以其独特的设计理念和灵活的使用方式,正在悄然改变开发者对UI组件库的认知。
shadcn/ui官方网址入口:https://ui.shadcn.com/themes

shadcn/ui主要功能特点介绍
高度可定制性:
Shadcn/UI允许开发者完全控制组件的代码,根据需求进行样式和行为的调整。这种高度的可定制性使得组件能够完美融入各种设计风格和项目需求中。
组件接口设计简洁直观,易于上手,降低了开发难度。
避免依赖锁定:
与传统的通过npm安装的UI组件库不同,Shadcn/UI提供的是可以直接复制到你项目中的组件代码。这种方式避免了库版本更新可能带来的依赖问题,确保了组件的稳定性和兼容性。
零运行时开销:
组件直接集成到你的代码库中,不会增加额外的依赖,有助于减少应用程序的加载时间和提高性能。
学习价值:
通过阅读和修改组件代码,开发者可以学习到最佳实践和设计模式,提高他们的技能水平。
丰富的组件库:
Shadcn/UI提供了丰富的UI组件,如按钮、输入框、选择框、对话框、表格、通知等,满足日常开发需求。
所有组件都支持响应式设计,可以在不同设备上良好地展示。
性能优化:
组件在性能方面进行了优化,确保在大规模应用中也能流畅运行。
无障碍性:
底层使用了Radix UI的原语组件,继承了Radix优秀的可访问性特性,确保残障人士也能顺利使用。
主题系统:
提供了一个强大的主题系统,允许开发者轻松地切换明暗模式或创建完全自定义的主题。
社区支持:
Shadcn/UI拥有活跃的社区支持和定期的更新,开发者可以通过访问其官方文档和GitHub仓库获取更多信息和最新的组件更新。
集成性和扩展性:
组件易于集成到现有的项目中,同时提供了广泛的扩展选项,从简单的页面构建到复杂的交互逻辑都能轻松应对。
shadcn/ui数据评估:
【shadcn/ui】浏览人数已经达到 次,如你需要查询该站的相关权重信息,建议直接到 5118、爱站 或 Chinaz 搜索域名「ui.shadcn.com」查看最新权重、收录与关键词排名;若需精确的 IP、PV、跳出率等核心指标,仍需与站长沟通获取后台数据。总体判断时,可把访问速度、索引量、用户停留体验等因素一起纳入考量,并结合自身需求再做决策。
shadcn/ui(官网)打不开万能教程:
1、微信/QQ内打不开:
把链接复制到系统浏览器再访问,微信/QQ内置页常自动拦截第三方站。
2、浏览器报“违规”:
部分国产浏览器的误拦截,换用系统原生浏览器即可:iPhone→Safari,安卓→Edge、Alook、X、Via 等轻量浏览器,均不会误屏蔽。
3、网络加载慢或空白:
先切换 4G/5G 与 Wi-Fi 对比;可以尝试使用网络加速器,将网络切换至更稳定的运营商。另外,部分网站可能需要科学上网才能访问,如 Google、Hugging Face 等一些国外服务器的网站(不推荐)。

数据统计
特别声明&浏览提醒
本站AI工具导航站提供的「shadcn/ui」的相关内容都来源于网络,不保证外部链接的准确性和完整性。在2024年09月02日 22时06分36秒收录时,该网站上的内容都属于合规合法,后期网站的内容如出现违规,可以直接联系网站管理员(ai@ipkd.cn)进行删除,AI工具导航站不承担任何责任。在浏览网页时,请注意您的账号和财产安全,切勿轻信网上广告!


 互联网最火的10个大语言模型及其应用场景全解析
互联网最火的10个大语言模型及其应用场景全解析 目前国内最火的AI占卜工具有哪几个 2025年AI塔罗牌占卜排行榜
目前国内最火的AI占卜工具有哪几个 2025年AI塔罗牌占卜排行榜 几款免费AI绘图工具,一键生成流程图与办公图表
几款免费AI绘图工具,一键生成流程图与办公图表 几款免费的AI海报设计工具和网站,一句话即可生成海报
几款免费的AI海报设计工具和网站,一句话即可生成海报 10款免费AI数据分析神器,一键生成,轻松搞定数据难题!
10款免费AI数据分析神器,一键生成,轻松搞定数据难题! 5款AI短剧创作软件,自动剪辑,一键生成你的创意短剧!
5款AI短剧创作软件,自动剪辑,一键生成你的创意短剧! 6款免费AI Logo生成器,快速打造专业品牌标志!
6款免费AI Logo生成器,快速打造专业品牌标志! 6款AI视频翻译与配音工具,一键生成多语言视频
6款AI视频翻译与配音工具,一键生成多语言视频 ai图片扩大comfyui工作流
ai图片扩大comfyui工作流 一个白色的咖啡杯,蒸汽从杯子里冒出来
一个白色的咖啡杯,蒸汽从杯子里冒出来 森林里一只空灵的犀鸟ComfyUI工作流
森林里一只空灵的犀鸟ComfyUI工作流 一尊白玉佛像ComfyUI工作流
一尊白玉佛像ComfyUI工作流 一位老人安详地坐在云层中钓鱼
一位老人安详地坐在云层中钓鱼 小鸟在黑暗的天空中优雅地跳舞
小鸟在黑暗的天空中优雅地跳舞 一个超现实和超现实的场景,在森林中心有一座蛇形的房子
一个超现实和超现实的场景,在森林中心有一座蛇形的房子 晚上樱花狐狸ComfyUI工作流
晚上樱花狐狸ComfyUI工作流 即梦AI绘画网页版
即梦AI绘画网页版 中国科技论文在线
中国科技论文在线 中国教育考试网
中国教育考试网 考试酷
考试酷 考研信息网
考研信息网 中济经络穴位
中济经络穴位 怪异字体生成器
怪异字体生成器 考研帮
考研帮

 豆包在线网页版
豆包在线网页版 疯狂刷题APP
疯狂刷题APP LibreShot
LibreShot 三茅人力资源网
三茅人力资源网 小猿搜题
小猿搜题 拼多多营销书院
拼多多营销书院