-

- 常用工具Canvas Confetti使用成百上千的例子时,也能保持较高的帧率,从而提供流畅的动画体验。
Canvas Confetti 是一个基于 HTML5 Canvas 的轻量级 JavaScript 库,专门用于生成五彩纸屑动画效果。该库通过简单易用的 API,使得开发者能够轻松地在网页中加入这种视觉特效。
Canvas Confetti官方项目网址入口:https://github.com/catdad/canvas-confetti

Canvas Confetti的主要功能特点介绍
1. 高性能:即使在使用成百上千的例子时,也能保持较高的帧率,从而提供流畅的动画体验。
2. 兼容性:该库兼容各种浏览器,确保了广泛的适用性。
3. 自定义选项:用户可以通过参数定制来调整动画效果,例如粒子数量、发射角度和颜色等。此外,Canvas Confetti 还可以模拟真实的礼花运动轨迹和落点,以适应不同的场景需求。
4. 无依赖第三方插件:基于 canvas 2d 开发,无需任何第三方插件,安装简单。
5. 纯视觉动画层:Canvas Confetti 在网页上创建了一个铺满全屏的画布(canvas),这个 canvas 是无法响应事件的,相当于覆盖了一个纯视觉的动画层。
这些特点使得 Canvas Confetti 成为一个强大且灵活的工具,适用于需要添加动态视觉效果的各种网页项目。
Canvas Confetti数据评估:
【Canvas Confetti】浏览人数已经达到 次,如你需要查询该站的相关权重信息,建议直接到 5118、爱站 或 Chinaz 搜索域名「」查看最新权重、收录与关键词排名;若需精确的 IP、PV、跳出率等核心指标,仍需与站长沟通获取后台数据。总体判断时,可把访问速度、索引量、用户停留体验等因素一起纳入考量,并结合自身需求再做决策。
Canvas Confetti(官网)打不开万能教程:
1、微信/QQ内打不开:
把链接复制到系统浏览器再访问,微信/QQ内置页常自动拦截第三方站。
2、浏览器报“违规”:
部分国产浏览器的误拦截,换用系统原生浏览器即可:iPhone→Safari,安卓→Edge、Alook、X、Via 等轻量浏览器,均不会误屏蔽。
3、网络加载慢或空白:
先切换 4G/5G 与 Wi-Fi 对比;可以尝试使用网络加速器,将网络切换至更稳定的运营商。另外,部分网站可能需要科学上网才能访问,如 Google、Hugging Face 等一些国外服务器的网站(不推荐)。

数据统计
特别声明&浏览提醒
本站AI工具导航站提供的「Canvas Confetti」的相关内容都来源于网络,不保证外部链接的准确性和完整性。在2024年09月19日 07时42分37秒收录时,该网站上的内容都属于合规合法,后期网站的内容如出现违规,可以直接联系网站管理员(ai@ipkd.cn)进行删除,AI工具导航站不承担任何责任。在浏览网页时,请注意您的账号和财产安全,切勿轻信网上广告!


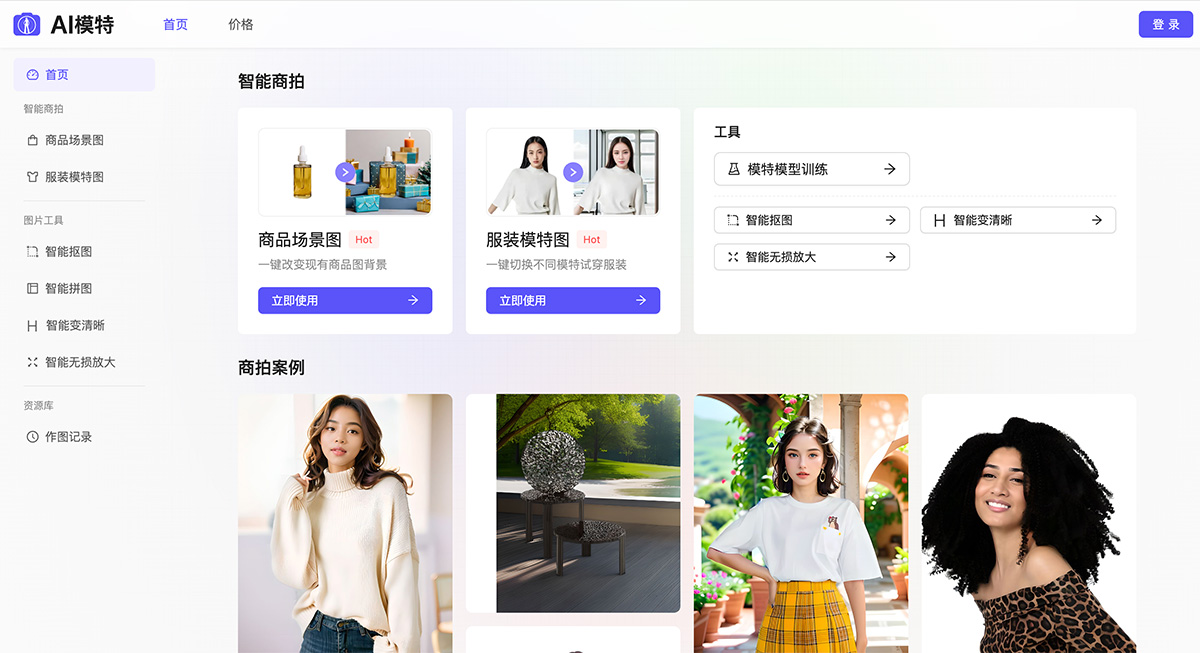
 5款免费AI商拍工具,一键生成爆款商品图
5款免费AI商拍工具,一键生成爆款商品图 8款免费AI虚拟试衣工具,一键在线试穿,轻松搞定服装搭配!
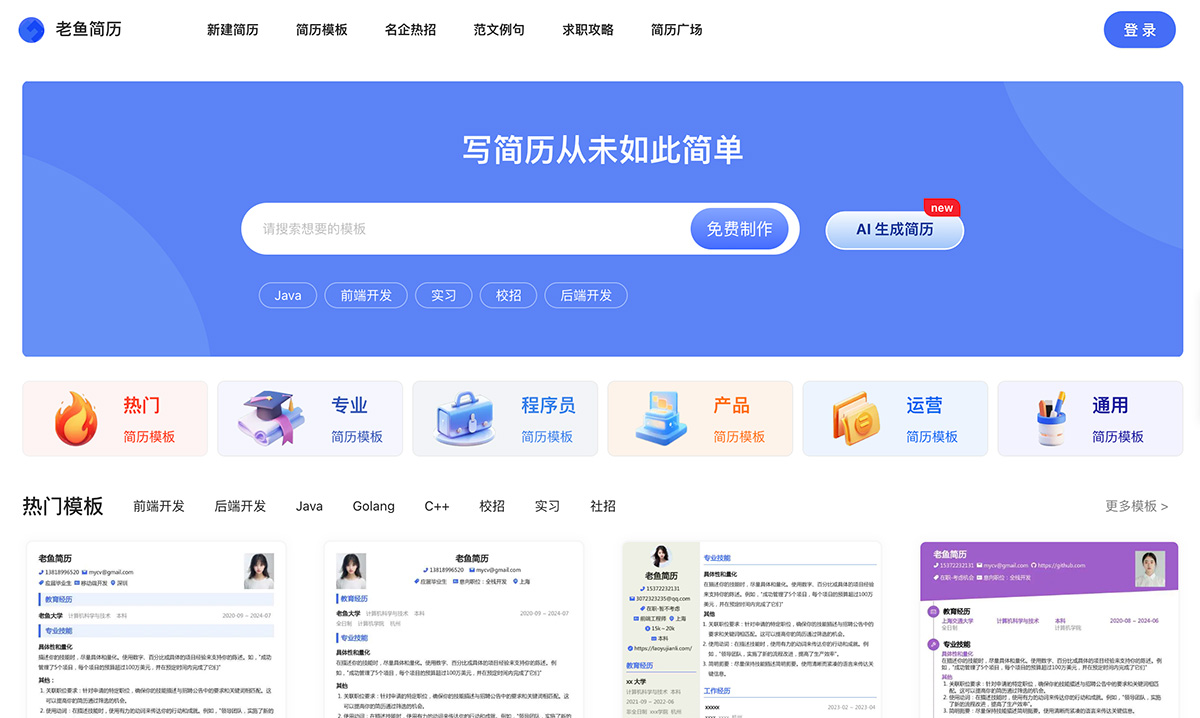
8款免费AI虚拟试衣工具,一键在线试穿,轻松搞定服装搭配! 11款免费AI简历生成工具,轻松打造专业求职简历
11款免费AI简历生成工具,轻松打造专业求职简历 7款免费AI英语口语软件,一对一模拟对话,轻松开口说英语!
7款免费AI英语口语软件,一对一模拟对话,轻松开口说英语! 12款免费AI内容检测工具,助力改写提升原创度
12款免费AI内容检测工具,助力改写提升原创度 8款AI照片优化修复AI工具大盘点
8款AI照片优化修复AI工具大盘点 6款免费AI写作神器,一键生成文章、报告、公文、论文,高效又省心!
6款免费AI写作神器,一键生成文章、报告、公文、论文,高效又省心! 一个可爱的人形小机器人和一只蜗牛在森林
一个可爱的人形小机器人和一只蜗牛在森林 坐落在白雪覆盖的广阔平原上2只可爱的雪豹
坐落在白雪覆盖的广阔平原上2只可爱的雪豹 一座千年九尾白狐玉雕ComfyUI工作流
一座千年九尾白狐玉雕ComfyUI工作流 一碗热气腾腾的拉面ComfyUI工作流
一碗热气腾腾的拉面ComfyUI工作流 葡萄庄园白葡萄酒ComfyUI工作流
葡萄庄园白葡萄酒ComfyUI工作流 一只在森林里漫步的麋鹿ComfyUI工作流
一只在森林里漫步的麋鹿ComfyUI工作流 一艘来自工业时代的飞船ComfyUI工作流
一艘来自工业时代的飞船ComfyUI工作流 金色玫瑰花comfyui工作流
金色玫瑰花comfyui工作流 即梦AI绘画网页版
即梦AI绘画网页版 WechatDownload
WechatDownload 格子达
格子达 小猿搜题
小猿搜题 超算互联
超算互联 人人都是产品经理
人人都是产品经理 零代码搭建平台
零代码搭建平台 pan365
pan365

 豆包在线网页版
豆包在线网页版 全国身份证号码在线查询
全国身份证号码在线查询 美年大健康
美年大健康 TOP盘搜
TOP盘搜 Onlook
Onlook 舔狗日记
舔狗日记