-

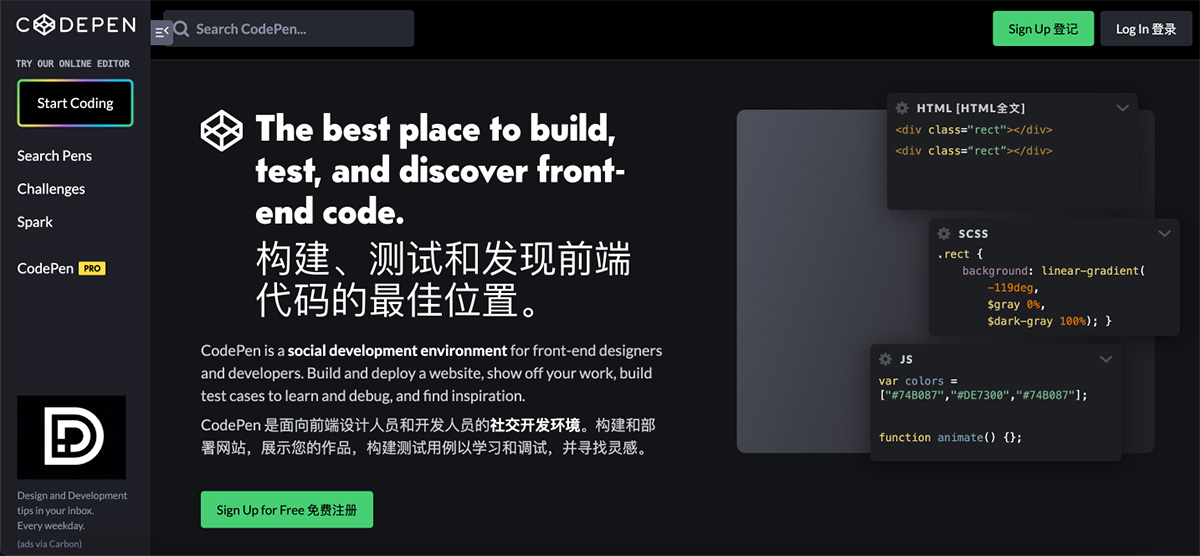
- 常用工具CodePen一个功能强大且易于使用的在线前端代码编辑工具,适合各种技能水平的前端开发者使用。
爱站权重:
CodePen 是一个面向前端开发者的社交开发环境,它允许用户直接在浏览器中编写 HTML、CSS 和 JavaScript 代码,并实时预览效果。CodePen 的主要功能包括即时预览、快速添加外部资源文件、支持多种主流预处理器(如 Jade、LESS、Sass 等)、以及提供一个集成的编辑器和预览窗口,方便用户轻松编写和展示前端代码。
CodePen官方网址入口:https://codepen.io/

CodePen的主要特点包括:
1. 即时预览:用户可以本地修改并即时预览别人的作品,从而快速测试和调试代码。
2. 快速添加外部资源文件:只需在输入框里输入库名,CodePen 就会从 cdnjs 上自动加载相应的库文件。
3. 支持多种主流预处理器:用户不需要手写生产级别的代码,无论是 Jade、LESS、Sass 还是其他预处理器,CodePen 都能提供支持。
4. 社交开发环境:CodePen 不仅是一个代码编辑工具,还是一个社区平台,用户可以在这里分享自己的作品,学习他人的优秀案例,并从中寻找灵感。
CodePen 还提供了自动保存、版本控制、调试工具等功能,使得前端开发更加高效和便捷。对于初学者来说,CodePen 是一个理想的快速原型设计和实验环境,能够帮助他们快速构建想法的原型,并实时查看效果。
CodePen数据评估:
【CodePen】浏览人数已经达到 次,如你需要查询该站的相关权重信息,建议直接到 5118、爱站 或 Chinaz 搜索域名「codepen.io」查看最新权重、收录与关键词排名;若需精确的 IP、PV、跳出率等核心指标,仍需与站长沟通获取后台数据。总体判断时,可把访问速度、索引量、用户停留体验等因素一起纳入考量,并结合自身需求再做决策。
CodePen(官网)打不开万能教程:
1、微信/QQ内打不开:
把链接复制到系统浏览器再访问,微信/QQ内置页常自动拦截第三方站。
2、浏览器报“违规”:
部分国产浏览器的误拦截,换用系统原生浏览器即可:iPhone→Safari,安卓→Edge、Alook、X、Via 等轻量浏览器,均不会误屏蔽。
3、网络加载慢或空白:
先切换 4G/5G 与 Wi-Fi 对比;可以尝试使用网络加速器,将网络切换至更稳定的运营商。另外,部分网站可能需要科学上网才能访问,如 Google、Hugging Face 等一些国外服务器的网站(不推荐)。

数据统计
特别声明&浏览提醒
本站AI工具导航站提供的「CodePen」的相关内容都来源于网络,不保证外部链接的准确性和完整性。在2024年10月10日 20时18分59秒收录时,该网站上的内容都属于合规合法,后期网站的内容如出现违规,可以直接联系网站管理员(ai@ipkd.cn)进行删除,AI工具导航站不承担任何责任。在浏览网页时,请注意您的账号和财产安全,切勿轻信网上广告!


 7款免费AI英语口语软件,一对一模拟对话,轻松开口说英语!
7款免费AI英语口语软件,一对一模拟对话,轻松开口说英语! 12款免费AI内容检测工具,助力改写提升原创度
12款免费AI内容检测工具,助力改写提升原创度 8款AI照片优化修复AI工具大盘点
8款AI照片优化修复AI工具大盘点 8款免费AI虚拟试衣工具,一键在线试穿,轻松搞定服装搭配!
8款免费AI虚拟试衣工具,一键在线试穿,轻松搞定服装搭配! 11款免费AI简历生成工具,轻松打造专业求职简历
11款免费AI简历生成工具,轻松打造专业求职简历 5款免费AI商拍工具,一键生成爆款商品图
5款免费AI商拍工具,一键生成爆款商品图 6款免费AI写作神器,一键生成文章、报告、公文、论文,高效又省心!
6款免费AI写作神器,一键生成文章、报告、公文、论文,高效又省心! 坐落在白雪覆盖的广阔平原上2只可爱的雪豹
坐落在白雪覆盖的广阔平原上2只可爱的雪豹 一座千年九尾白狐玉雕ComfyUI工作流
一座千年九尾白狐玉雕ComfyUI工作流 葡萄庄园白葡萄酒ComfyUI工作流
葡萄庄园白葡萄酒ComfyUI工作流 一个可爱的人形小机器人和一只蜗牛在森林
一个可爱的人形小机器人和一只蜗牛在森林 一碗热气腾腾的拉面ComfyUI工作流
一碗热气腾腾的拉面ComfyUI工作流 一只在森林里漫步的麋鹿ComfyUI工作流
一只在森林里漫步的麋鹿ComfyUI工作流 金色玫瑰花comfyui工作流
金色玫瑰花comfyui工作流 一艘来自工业时代的飞船ComfyUI工作流
一艘来自工业时代的飞船ComfyUI工作流 即梦AI绘画网页版
即梦AI绘画网页版 人人都是产品经理
人人都是产品经理 零代码搭建平台
零代码搭建平台 超算互联
超算互联 小猿搜题
小猿搜题 WechatDownload
WechatDownload pan365
pan365 格子达
格子达

 豆包在线网页版
豆包在线网页版 TOP盘搜
TOP盘搜 Onlook
Onlook 全国身份证号码在线查询
全国身份证号码在线查询 美年大健康
美年大健康 舔狗日记
舔狗日记