
-

- 建站教程jQuery API文档jQuery 是一个高效、精简且功能丰富的 JavaScript 库,旨在简化 HTML 文档遍历、事件处理、动画和 Ajax 操作等常见任务。
爱站权重:
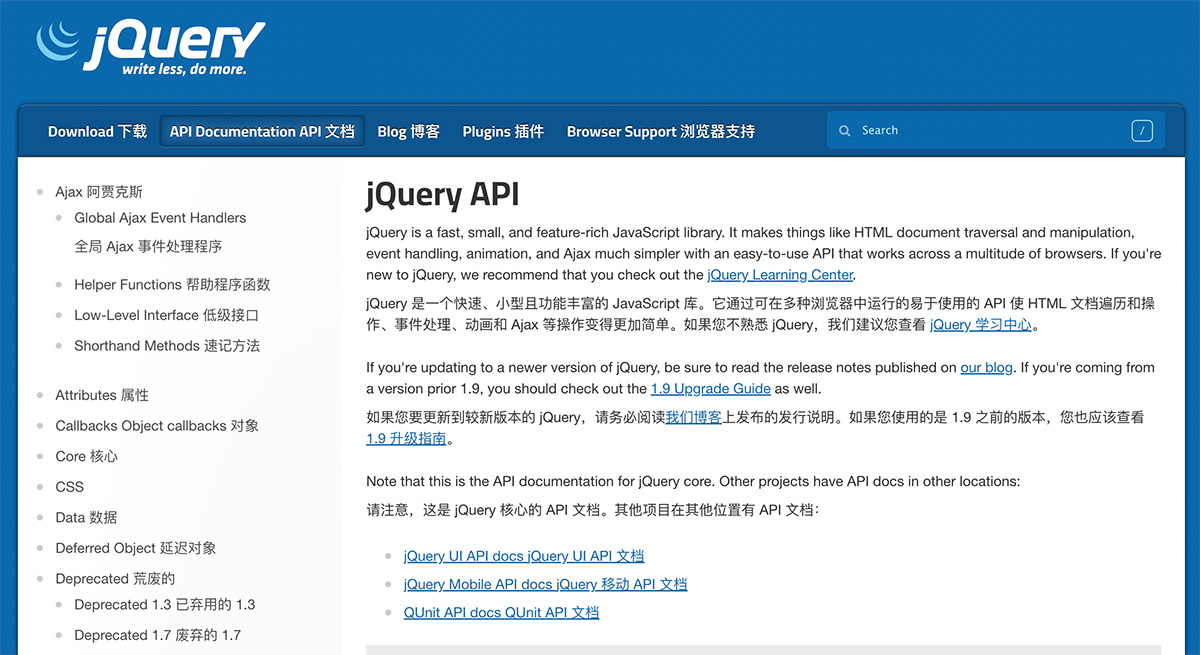
jQuery API文档是 jQuery 官方提供的 API 文档网站,它详细介绍了 jQuery 库中的各种方法和功能。jQuery 是一个高效、精简且功能丰富的 JavaScript 库,旨在简化 HTML 文档遍历、事件处理、动画和 Ajax 操作等常见任务。
jQuery API文档官方网址入口:https://api.jquery.com/

jQuery API文档主要功能介绍
1. 简化 DOM 操作:jQuery 提供了简洁的 API 来选择和操作 DOM 元素,使得开发者可以更快速地完成复杂的 DOM 操作。例如,通过 CSS 选择器可以轻松地选择特定的 HTML 元素,并对其进行增删改查操作。
2. 事件处理:jQuery 简化了事件绑定和处理的过程,使得开发者可以轻松地为元素绑定各种事件,并在事件触发时执行相应的 JavaScript 代码。
3. 动画效果:jQuery 提供了丰富的动画方法,如 `show()`、`hide()`、`toggle()` 等,使得开发者可以轻松地为页面元素添加各种动画效果。
4. Ajax 支持:jQuery 简化了与服务器进行异步数据交互的过程,提供了 `$.ajax()`、`$.get()`、`$.post()` 等方法,使得开发者可以更方便地进行数据请求和响应处理。
5. 插件架构:jQuery 提供了易于理解的插件架构,允许开发者非常方便地添加自定义的方法和功能,扩展 jQuery 的功能。
6. 跨浏览器兼容性:jQuery 解决了不同浏览器之间的兼容性问题,使得开发者可以专注于功能开发,而不必担心浏览器之间的差异。
7. 链式语法:jQuery 支持链式语法,使得开发者可以在一行代码中编写多个操作指令,从而使代码更加简洁高效。
8. 轻量级:jQuery 的核心文件体积相对较小,减少了代码量,提高了页面加载速度。
9. 丰富的插件生态:jQuery 拥有一个庞大的插件生态系统,开发者可以找到各种功能的插件,也可以自己编写插件。
通过这些功能特点,jQuery 大大简化了 JavaScript 编程的复杂性,提高了开发效率,使得开发者可以更专注于业务逻辑的实现。
jQuery API文档数据评估:
【jQuery API文档】浏览人数已经达到 次,如你需要查询该站的相关权重信息,建议直接到 5118、爱站 或 Chinaz 搜索域名「api.jquery.com」查看最新权重、收录与关键词排名;若需精确的 IP、PV、跳出率等核心指标,仍需与站长沟通获取后台数据。总体判断时,可把访问速度、索引量、用户停留体验等因素一起纳入考量,并结合自身需求再做决策。
jQuery API文档(官网)打不开万能教程:
1、微信/QQ内打不开:
把链接复制到系统浏览器再访问,微信/QQ内置页常自动拦截第三方站。
2、浏览器报“违规”:
部分国产浏览器的误拦截,换用系统原生浏览器即可:iPhone→Safari,安卓→Edge、Alook、X、Via 等轻量浏览器,均不会误屏蔽。
3、网络加载慢或空白:
先切换 4G/5G 与 Wi-Fi 对比;可以尝试使用网络加速器,将网络切换至更稳定的运营商。另外,部分网站可能需要科学上网才能访问,如 Google、Hugging Face 等一些国外服务器的网站(不推荐)。
数据统计
特别声明&浏览提醒
本站AI工具导航站提供的「jQuery API文档」的相关内容都来源于网络,不保证外部链接的准确性和完整性。在2024年09月28日 08时40分03秒收录时,该网站上的内容都属于合规合法,后期网站的内容如出现违规,可以直接联系网站管理员(ai@ipkd.cn)进行删除,AI工具导航站不承担任何责任。在浏览网页时,请注意您的账号和财产安全,切勿轻信网上广告!


 目前国内最火好用的ai视频软件有哪些 2025流行的AI视频软件排行榜
目前国内最火好用的ai视频软件有哪些 2025流行的AI视频软件排行榜 6款免费好用的AI文本转语音工具,智能合成超逼真配音
6款免费好用的AI文本转语音工具,智能合成超逼真配音 几款免费AI小说生成工具,轻松开启创作之旅!
几款免费AI小说生成工具,轻松开启创作之旅! 亚马逊全球网点布局大盘点(包括所有开店流程)
亚马逊全球网点布局大盘点(包括所有开店流程) 9款免费AI模特生成工具:个性化定制专属模特
9款免费AI模特生成工具:个性化定制专属模特 盘点8款高效AI搜索工具,助力智能信息检索
盘点8款高效AI搜索工具,助力智能信息检索 打工人必备!10款浏览器摸鱼插件,轻松应对工作间隙!
打工人必备!10款浏览器摸鱼插件,轻松应对工作间隙! 11款免费AI翻译工具,一键开启高效翻译模式!
11款免费AI翻译工具,一键开启高效翻译模式! 一个红头发明亮眼睛的漂亮女人
一个红头发明亮眼睛的漂亮女人 一头巨大的古代大象背后建着一座城市
一头巨大的古代大象背后建着一座城市 一只可爱的猫骑着一匹可爱的马ComfyUI工作流
一只可爱的猫骑着一匹可爱的马ComfyUI工作流 一个黑人在森林中穿着折纸的衣服ComfyUI工作流
一个黑人在森林中穿着折纸的衣服ComfyUI工作流 一辆在泥潭中奔跑的布加迪ComfyUI工作流
一辆在泥潭中奔跑的布加迪ComfyUI工作流 在月球上穿着太空服的宇航员
在月球上穿着太空服的宇航员 一张皮卡丘向观众眨眼的逼真照片ComfyUI工作流
一张皮卡丘向观众眨眼的逼真照片ComfyUI工作流 一个港口配备了小型船只、起重机、集装箱和码头
一个港口配备了小型船只、起重机、集装箱和码头 即梦AI绘画网页版
即梦AI绘画网页版 Vue Material
Vue Material Barba.js
Barba.js uView
uView Varlet UI
Varlet UI 富婆图表
富婆图表 Wot Design Uni
Wot Design Uni BIGEMAP地图资源下载站
BIGEMAP地图资源下载站 LeaferUI
LeaferUI Layui
Layui