
-

- 建站教程three.js一个轻量级的库,但它的学习曲线相对陡峭,且工具较少。
爱站权重:
Three.js英文文档:https://threejs.org/docs/index.html#manual/en/introduction/Creating-a-scene
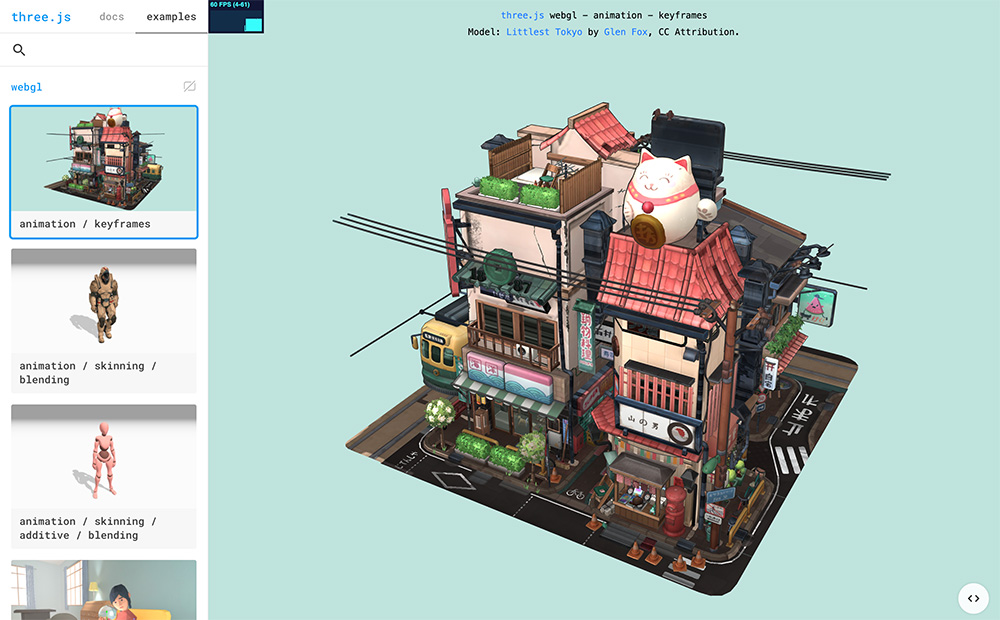
Three.js官方示例:https://threejs.org/examples/#webgl_animation_keyframes
Three.js项目github网址:https://github.com/mrdoob/three.js/tree/master/examples
Three.js 是一个基于 HTML5 Canvas 的 JavaScript 库,用于在网页上渲染 3D 图形。它利用 WebGL 技术,使得开发者能够创建和展示复杂的三维场景。Three.js 提供了丰富的功能,包括几何体、纹理、光照、阴影等,帮助开发者快速构建逼真的 3D 场景。

Three.js 的安装方式多样,可以通过 npm 安装,也可以使用静态主机或 CDN 快速上手。对于初学者来说,通过各种教程和视频课程可以更容易地掌握 Three.js 的使用方法。例如,CSDN 博客提供了详细的入门教程,涵盖了从模型渲染到 VR 应用的各个方面;哔哩哔哩上有多个系列视频教程,从零基础到进阶内容都有覆盖。
此外,Three.js 还有丰富的示例和案例供学习和参考。例如,GitHub 上有多个仓库展示了 Three.js 的不同用法和项目;阿里云开发者社区也分享了许多创意网站的例子,以激发用户的灵感。
尽管 Three.js 是不过,凭借其开源性和跨平台特性,Three.js 已经成为前端开发中非常受欢迎的 3D 图形库之一。
three.js数据评估:
【three.js】浏览人数已经达到 次,如你需要查询该站的相关权重信息,建议直接到 5118、爱站 或 Chinaz 搜索域名「threejs.org」查看最新权重、收录与关键词排名;若需精确的 IP、PV、跳出率等核心指标,仍需与站长沟通获取后台数据。总体判断时,可把访问速度、索引量、用户停留体验等因素一起纳入考量,并结合自身需求再做决策。
three.js(官网)打不开万能教程:
1、微信/QQ内打不开:
把链接复制到系统浏览器再访问,微信/QQ内置页常自动拦截第三方站。
2、浏览器报“违规”:
部分国产浏览器的误拦截,换用系统原生浏览器即可:iPhone→Safari,安卓→Edge、Alook、X、Via 等轻量浏览器,均不会误屏蔽。
3、网络加载慢或空白:
先切换 4G/5G 与 Wi-Fi 对比;可以尝试使用网络加速器,将网络切换至更稳定的运营商。另外,部分网站可能需要科学上网才能访问,如 Google、Hugging Face 等一些国外服务器的网站(不推荐)。
数据统计
特别声明&浏览提醒
本站AI工具导航站提供的「three.js」的相关内容都来源于网络,不保证外部链接的准确性和完整性。在2024年08月21日 14时05分41秒收录时,该网站上的内容都属于合规合法,后期网站的内容如出现违规,可以直接联系网站管理员(ai@ipkd.cn)进行删除,AI工具导航站不承担任何责任。在浏览网页时,请注意您的账号和财产安全,切勿轻信网上广告!


 亚马逊全球网点布局大盘点(包括所有开店流程)
亚马逊全球网点布局大盘点(包括所有开店流程) 打工人必备!10款浏览器摸鱼插件,轻松应对工作间隙!
打工人必备!10款浏览器摸鱼插件,轻松应对工作间隙! 盘点8款高效AI搜索工具,助力智能信息检索
盘点8款高效AI搜索工具,助力智能信息检索 几款免费AI小说生成工具,轻松开启创作之旅!
几款免费AI小说生成工具,轻松开启创作之旅! 9款免费AI模特生成工具:个性化定制专属模特
9款免费AI模特生成工具:个性化定制专属模特 11款免费AI翻译工具,一键开启高效翻译模式!
11款免费AI翻译工具,一键开启高效翻译模式! 6款免费好用的AI文本转语音工具,智能合成超逼真配音
6款免费好用的AI文本转语音工具,智能合成超逼真配音 目前国内最火好用的ai视频软件有哪些 2025流行的AI视频软件排行榜
目前国内最火好用的ai视频软件有哪些 2025流行的AI视频软件排行榜 一辆在泥潭中奔跑的布加迪ComfyUI工作流
一辆在泥潭中奔跑的布加迪ComfyUI工作流 一个港口配备了小型船只、起重机、集装箱和码头
一个港口配备了小型船只、起重机、集装箱和码头 一个红头发明亮眼睛的漂亮女人
一个红头发明亮眼睛的漂亮女人 一头巨大的古代大象背后建着一座城市
一头巨大的古代大象背后建着一座城市 一个黑人在森林中穿着折纸的衣服ComfyUI工作流
一个黑人在森林中穿着折纸的衣服ComfyUI工作流 在月球上穿着太空服的宇航员
在月球上穿着太空服的宇航员 一张皮卡丘向观众眨眼的逼真照片ComfyUI工作流
一张皮卡丘向观众眨眼的逼真照片ComfyUI工作流 一只可爱的猫骑着一匹可爱的马ComfyUI工作流
一只可爱的猫骑着一匹可爱的马ComfyUI工作流 即梦AI绘画网页版
即梦AI绘画网页版 Barba.js
Barba.js 富婆图表
富婆图表 Wot Design Uni
Wot Design Uni Varlet UI
Varlet UI Vue Material
Vue Material jQuery API文档
jQuery API文档 uView
uView Layui
Layui BIGEMAP地图资源下载站
BIGEMAP地图资源下载站 LeaferUI
LeaferUI