-

- 学习资源uni-app开发文档允许开发者使用一套代码同时构建iOS、Android、H5以及各种小程序(如微信、支付宝、百度等)的应用!
爱站权重:
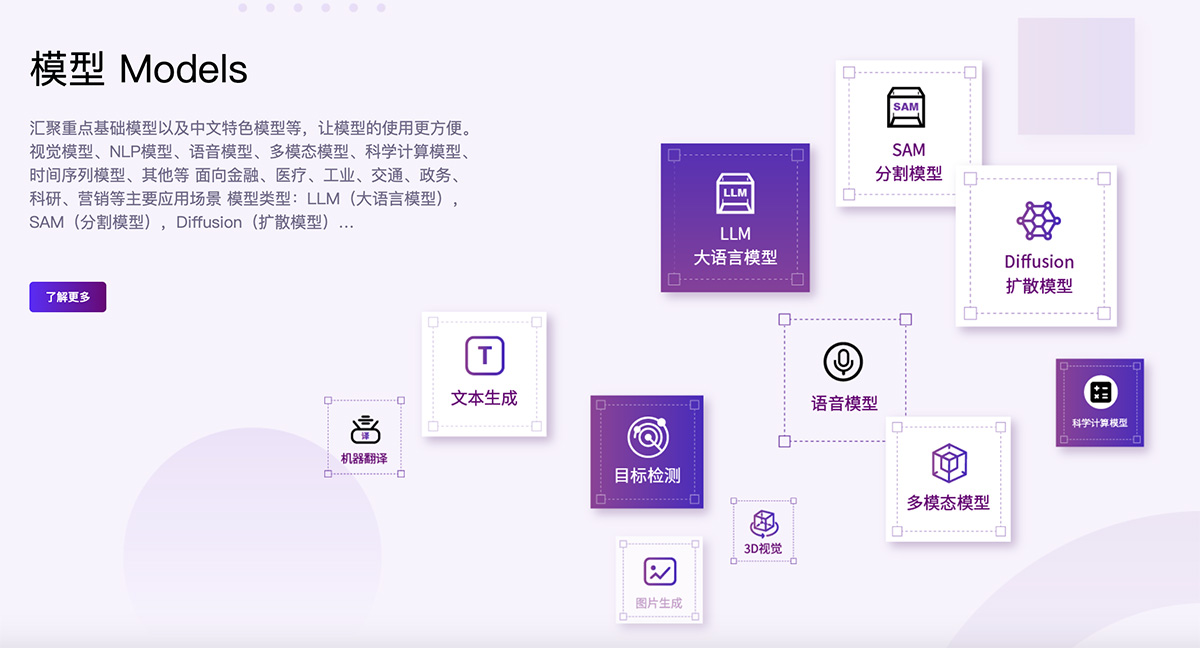
uni-app是一个基于Vue.js 的跨平台应用开发框架,允许开发者使用一套代码同时构建iOS、Android、H5以及各种小程序(如微信、支付宝、百度等)的应用。它通过编译工具将代码编译成不同平台的应用,从而实现“一套代码,多端运行”的目标。
uni-app平台介绍大全:
1、开发工具选择:
官方推荐的开发工具是HBuilderX,这是一个集成了众多功能强大的插件和工具的多端开发工具,能够提供高效的开发体验。此外,VS Code也是一个常用的开发工具,尤其是对于那些熟悉该环境的开发者来说。
2、基本概念与特点:
uni-app的基本概念包括页面文件遵循Vue单文件组件(SFC)规范,组件标签靠近小程序规范,接口能力(JS API)靠近微信小程序规范但需替换前缀为uni。它的优势在于平台能力不受限,通过条件编译和平台特有API,可以实现更好的性能和Hybrid框架。
3、开发流程:
环境搭建:首先需要安装HBuilderX或VS Code,并创建一个uni-app项目。
项目结构:典型的uni-app项目目录结构包括src、public、 dist等文件夹,其中src包含页面、组件等代码,public用于存放静态资源。
开发与调试:在HBuilderX中可以进行可视化界面设计和代码编写,支持多种运行方式如浏览器、手机模拟器和小程序模拟器等。
发布与部署:通过HBuilderX或其他命令行工具,可以将项目编译并发布到不同的平台上。
4、实战案例:
许多成功的案例展示了uni-app的强大功能。例如,美团外卖就是基于uni-app开发的移动端应用,提供了在线点餐、配送服务等功能。其他案例还包括仿滴滴出行、播课类小程序等。
5、工具库与插件:
为了提高开发效率,uni-app社区提供了丰富的工具库和插件。例如,create-uni是一个用于快速创建uni-app项目的轻量脚手架工具,提供了基于vite和vue3的模板。还有Uni Helper提供的Vite插件和VS Code插件,这些工具让uni-app的开发变得更加直观高效。
uni-app开发文档数据评估:
【uni-app开发文档】浏览人数已经达到 次,如你需要查询该站的相关权重信息,建议直接到 5118、爱站 或 Chinaz 搜索域名「uniapp.dcloud.net.cn」查看最新权重、收录与关键词排名;若需精确的 IP、PV、跳出率等核心指标,仍需与站长沟通获取后台数据。总体判断时,可把访问速度、索引量、用户停留体验等因素一起纳入考量,并结合自身需求再做决策。
uni-app开发文档(官网)打不开万能教程:
1、微信/QQ内打不开:
把链接复制到系统浏览器再访问,微信/QQ内置页常自动拦截第三方站。
2、浏览器报“违规”:
部分国产浏览器的误拦截,换用系统原生浏览器即可:iPhone→Safari,安卓→Edge、Alook、X、Via 等轻量浏览器,均不会误屏蔽。
3、网络加载慢或空白:
先切换 4G/5G 与 Wi-Fi 对比;可以尝试使用网络加速器,将网络切换至更稳定的运营商。另外,部分网站可能需要科学上网才能访问,如 Google、Hugging Face 等一些国外服务器的网站(不推荐)。

数据统计
特别声明&浏览提醒
本站AI工具导航站提供的「uni-app开发文档」的相关内容都来源于网络,不保证外部链接的准确性和完整性。在2024年08月17日 07时45分45秒收录时,该网站上的内容都属于合规合法,后期网站的内容如出现违规,可以直接联系网站管理员(ai@ipkd.cn)进行删除,AI工具导航站不承担任何责任。在浏览网页时,请注意您的账号和财产安全,切勿轻信网上广告!


 6款AI视频翻译与配音工具,一键生成多语言视频
6款AI视频翻译与配音工具,一键生成多语言视频 10款免费AI数据分析神器,一键生成,轻松搞定数据难题!
10款免费AI数据分析神器,一键生成,轻松搞定数据难题! 6款免费AI Logo生成器,快速打造专业品牌标志!
6款免费AI Logo生成器,快速打造专业品牌标志! 几款免费的AI海报设计工具和网站,一句话即可生成海报
几款免费的AI海报设计工具和网站,一句话即可生成海报 互联网最火的10个大语言模型及其应用场景全解析
互联网最火的10个大语言模型及其应用场景全解析 几款免费AI绘图工具,一键生成流程图与办公图表
几款免费AI绘图工具,一键生成流程图与办公图表 5款AI短剧创作软件,自动剪辑,一键生成你的创意短剧!
5款AI短剧创作软件,自动剪辑,一键生成你的创意短剧! 目前国内最火的AI占卜工具有哪几个 2025年AI塔罗牌占卜排行榜
目前国内最火的AI占卜工具有哪几个 2025年AI塔罗牌占卜排行榜 一个白色的咖啡杯,蒸汽从杯子里冒出来
一个白色的咖啡杯,蒸汽从杯子里冒出来 一尊白玉佛像ComfyUI工作流
一尊白玉佛像ComfyUI工作流 小鸟在黑暗的天空中优雅地跳舞
小鸟在黑暗的天空中优雅地跳舞 一个超现实和超现实的场景,在森林中心有一座蛇形的房子
一个超现实和超现实的场景,在森林中心有一座蛇形的房子 晚上樱花狐狸ComfyUI工作流
晚上樱花狐狸ComfyUI工作流 ai图片扩大comfyui工作流
ai图片扩大comfyui工作流 森林里一只空灵的犀鸟ComfyUI工作流
森林里一只空灵的犀鸟ComfyUI工作流 一位老人安详地坐在云层中钓鱼
一位老人安详地坐在云层中钓鱼 即梦AI绘画网页版
即梦AI绘画网页版 怪异字体生成器
怪异字体生成器 中济经络穴位
中济经络穴位 考试酷
考试酷 考研信息网
考研信息网 考研帮
考研帮 中国教育考试网
中国教育考试网 中国科技论文在线
中国科技论文在线

 豆包在线网页版
豆包在线网页版 LibreShot
LibreShot 三茅人力资源网
三茅人力资源网 拼多多营销书院
拼多多营销书院 疯狂刷题APP
疯狂刷题APP 小猿搜题
小猿搜题