5个免费的UI组件库工具和软件
1、最新前端UI组件库合集

标签:前端UI组件库 最新前端 UI 组件库合集覆盖 React、Vue、Angular 等主流技术栈,汇聚 Shadcn UI、Element Plus、Next UI 等热门工具。
2、Reka UI

标签:Vue框架,UI元素库,前端UI组件库 网址:https://reka-ui.com它只提供交互逻辑与状态管理,不附带任何默认样式,让开发者对 UI 拥有 100% 的控制权。
Reka UI(前身 Radix Vue)是由 unovue 团队开源的 Vue 3 无头(Headless)组件库,专为构建 高可访问、高度定制化 的设计系统而诞生。它只提供交互逻辑与状态管理,不附带任何默认样式,让开发者对 UI 拥有 100% 的控制权。
Reka UI平台特点:
1、无头架构,样式完全自由:组件不带 CSS,通过 `data-state` 等属性暴露状态,可用 Tailwind、CSS Modules、Sass 任意方式实现视觉层,告别 `::v-deep` 样式穿透困扰 。
2、可访问性优先:严格遵循 WAI-ARIA 规范,内置焦点管理、键盘导航、屏幕阅读器支持,无需额外适配即可通过 WCAG 标准 。
3、高性能虚拟化:Combobox、ListBox、Tree 等长列表组件 内置虚拟滚动,支持动态行高、预渲染数量、搜索过滤,一次可渲染万级数据而无卡顿 。
4、动画友好:提供 `data-state="open|closed"` 状态机,组件在动画结束后再卸载节点,轻松实现淡入淡出、滑动等过渡效果,无需手动监听 transitionend 。
5、TypeScript 原生 + Tree-Shaking:全量 `.d.ts` 类型定义,支持 Volar 智能提示;模块化导出,按需引入,最小打包仅数 KB 。
6、双重状态模式:同一组件可切换 受控 或 非受控 模式,API 一致,既可快速原型,也能深度封装业务组件 。
7、跨框架/跨平台:原生支持 Vue 3 Composition API,兼容 Nuxt 3 SSR;与 React Aria、Floating UI 等底层库同构设计,方便未来迁移或混合技术栈 。
8、生态丰富:社区已基于 Reka UI 推出 Shadcn-vue、Inspira UI 等风格化套件,复制即可用,兼顾"无头自由"与"开箱即用" 。
3、TDesign AI Chat

标签:腾讯,AIGC,交互设计工具,UI组件库 网址:https://tdesign.tencent.com/chat/getting-started提供了丰富的组件和功能,适用于多种AI聊天应用的开发,能够帮助开发者快速构建功能强大的ChatBot。
TDesign AI Chat是由腾讯开源的TDesign体系中为AIGC场景开发的UI系列组件,主要用于构建ChatBot对话交互场景。
1、开发友好性:
- 标准化API:数据字段与大部分模型接口字段一致,可快速对接模型接口,搭建 ChatBot 应用。
- 灵活配置:提供多种布局形式、渲染顺序和加载动效的配置能力,支持自定义对话单元的头像、日期、内容等。
- 组件丰富:包含 Chat、ChatAction、ChatContent、ChatInput、ChatItem 等多个组件,可自由组合。
- 开源资源:组件源码和设计资源已开源,方便开发者进行底层改造和复用。
2、内容展示与交互:
- Markdown支持:ChatContent 组件内置轻量化 Markdown 渲染效果,支持代码高亮,且对 HTML 内容进行 XSS 安全过滤。
- 思考过程可视化:新增的 ChatReasoning 组件可模拟推理过程,支持折叠交互与自定义内容。
- 增强输入框:ChatSender 是增强版输入框,支持模型切换配置和多模态扩展。
3、多语言与主题支持:
- 多语言配置:内置多语言能力,可通过 ConfigProvider 组件快速实现多语言切换。
- 主题定制:支持深色和浅色模式,可通过站点的主题配置能力进行个性化调整。
4、其他特点:
- 响应式设计:支持多端适配,提供良好的用户体验。
- 安全性:对HTML内容进行过滤,防止 XSS 攻击。
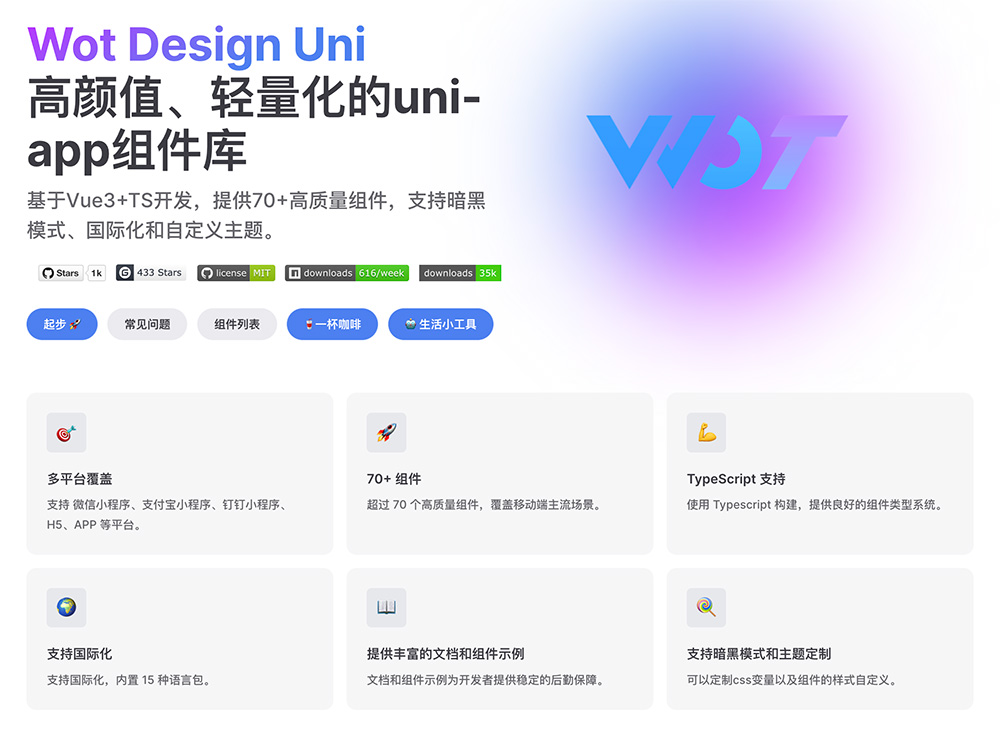
4、Wot Design Uni

标签:uni-app,移动端UI组件库 网址:https://wot-design-uni.cn专为uni-app平台设计,提供了一系列高颜值、高性能的组件,以满足移动端开发的需求。
Wot Design Uni 是一个基于 Vue3 和 TypeScript 开发的 uni-app 组件库,旨在为开发者提供高颜值、轻量化的 UI 组件资源。该组件库提供了超过 70 个高质量的组件,覆盖了移动端的主流场景,包括按钮、文本框、布局、图形图像、进度条、菜单、弹窗、选择器、列表组件、加载器、提醒、视图切换、滑杆、图表、绘图组件、计数器、动画、验证码、多媒体、条形码、高级 UI 组件等。
Wot Design Uni官方网址入口:https://wot-design-uni.cn/

Wot Design Uni 支持多平台开发,适用于微信小程序、支付宝小程序、钉钉小程序、H5 和 APP 等平台,极大地提升了开发效率。此外,它还支持 TypeScript 构建,提供了良好的组件类型系统,有助于减少开发中的错误并提高代码的可维护性。
该组件库还支持国际化,内置了六种语言包,方便开发者面向不同语言用户的应用开发。同时,Wot Design Uni 提供了丰富的文档和组件示例,并支持通过修改 CSS 变量实现主题定制和暗黑模式,满足个性化需求。
5、Epic Spinners

标签:UI组件库,CSS效果 网址:https://epic-spinners.vuestic.dev适用于各种需要显示加载状态的场合,如页面或API数据加载、组件或功能加载等。
Epic Spinners是一款基于Vue.js的CSS旋转器集合,旨在增强网页加载体验。它提供了一系列易于使用的加载动画效果,适用于各种需要显示加载状态的场合,如页面或API数据加载、组件或功能加载等。这些动画效果不仅美观,还能显著提升用户体验。
Epic Spinners的主要功能特点包括:
1、丰富的选择:
Epic Spinners提供了超过60种不同风格的加载动画,满足各种设计需求。这些动画质量高,具有科技感,可以作为HTML/CSS代码片段使用,适用于任何前端项目。
2、轻量级:
项目文件大小极小,对网页性能的影响微乎其微。
3、易用性:
Epic Spinners易于使用,可以轻松配置旋转器的大小、颜色和动画速度。它还整合了Vue组件,方便在Vue项目中使用。
4、开源免费:
Epic Spinners是一个免费开源的库,用户可以在官网上查看动画效果和实现的源代码。
5、适用于Vue.js:
Epic Spinners特别适合与Vue.js集成,提供了配置参数,使用户可以轻松修改loading spinner的尺寸和颜色等属性。
 AIGC零基础入门到实战教程
AIGC零基础入门到实战教程 豆包MarsCode使用教程
豆包MarsCode使用教程 夸克AI眼镜
夸克AI眼镜 盘点亚马逊各国销售榜网址汇总
盘点亚马逊各国销售榜网址汇总 Fruugo北美跨境电商平台(盘点Fruugo北美跨境电商登录网址)
Fruugo北美跨境电商平台(盘点Fruugo北美跨境电商登录网址) Qwen3大模型系列合集,覆盖多个领域!
Qwen3大模型系列合集,覆盖多个领域! 打工人必备的4款办公室AI工具
打工人必备的4款办公室AI工具 CityDreamer4D:南洋理工大学S-Lab团队开发的一个无边界4D城市建模框架
CityDreamer4D:南洋理工大学S-Lab团队开发的一个无边界4D城市建模框架 奈飞Netflix免费账号注册中国网页版入口
奈飞Netflix免费账号注册中国网页版入口 2025年1月中文版AI工具流量排行榜top50
2025年1月中文版AI工具流量排行榜top50 HUGWBC:上海交大和上海人工智能实验室联合开发的通用人形机器人控制器
HUGWBC:上海交大和上海人工智能实验室联合开发的通用人形机器人控制器 MUSIC.AI:一个集音乐创作、音频处理和数据分析于一体的综合性平台
MUSIC.AI:一个集音乐创作、音频处理和数据分析于一体的综合性平台 中国甲骨文网
中国甲骨文网 在线新媒体大数据分析平台
在线新媒体大数据分析平台 酱紫社动漫
酱紫社动漫 Video Face Swap AI换脸
Video Face Swap AI换脸 波点音乐
波点音乐 猴子音悦
猴子音悦 动感酷音乐网
动感酷音乐网 模力漫
模力漫 BIGEMAP地图资源下载站
BIGEMAP地图资源下载站