8个免费的前端UI组件库工具和软件
1、最新前端UI组件库合集
2、Reka UI
Reka UI(前身 Radix Vue)是由 unovue 团队开源的 Vue 3 无头(Headless)组件库,专为构建 高可访问、高度定制化 的设计系统而诞生。它只提供交互逻辑与状态管理,不附带任何默认样式,让开发者对 UI 拥有 100% 的控制权。
Reka UI平台特点:
1、无头架构,样式完全自由:组件不带 CSS,通过 `data-state` 等属性暴露状态,可用 Tailwind、CSS Modules、Sass 任意方式实现视觉层,告别 `::v-deep` 样式穿透困扰 。
2、可访问性优先:严格遵循 WAI-ARIA 规范,内置焦点管理、键盘导航、屏幕阅读器支持,无需额外适配即可通过 WCAG 标准 。
3、高性能虚拟化:Combobox、ListBox、Tree 等长列表组件 内置虚拟滚动,支持动态行高、预渲染数量、搜索过滤,一次可渲染万级数据而无卡顿 。
4、动画友好:提供 `data-state="open|closed"` 状态机,组件在动画结束后再卸载节点,轻松实现淡入淡出、滑动等过渡效果,无需手动监听 transitionend 。
5、TypeScript 原生 + Tree-Shaking:全量 `.d.ts` 类型定义,支持 Volar 智能提示;模块化导出,按需引入,最小打包仅数 KB 。
6、双重状态模式:同一组件可切换 受控 或 非受控 模式,API 一致,既可快速原型,也能深度封装业务组件 。
7、跨框架/跨平台:原生支持 Vue 3 Composition API,兼容 Nuxt 3 SSR;与 React Aria、Floating UI 等底层库同构设计,方便未来迁移或混合技术栈 。
8、生态丰富:社区已基于 Reka UI 推出 Shadcn-vue、Inspira UI 等风格化套件,复制即可用,兼顾"无头自由"与"开箱即用" 。
官方网址:https://reka-ui.com
3、Quasar
Quasar是一个基于Vue.js的开源前端框架,主要用于构建高性能、响应式的Web、移动应用和桌面应用程序。其核心理念是“编写一次代码,并使用相同的代码库同时部署为网站、PWA(Progressive Web App)、SSR(Server-Side Rendering)应用、移动应用和桌面应用”。
Quasar官方网址入口:https://quasar.dev/
Quasar功能特点介绍
Quasar允许开发者在只写一次代码的情况下发布到多个平台,包括Web网站、PWA、移动应用和桌面应用。
提供了丰富的UI组件库,使开发者能够快速创建美观且功能强大的用户界面。
支持响应式设计,确保应用在不同设备和屏幕尺寸上都能良好运行。
允许开发者自定义主题和扩展功能,通过插件系统增强应用的功能性。
Quasar以其高性能著称,能够快速构建跨平台的应用程序,且开发过程高效灵活。
拥有详细的文档和活跃的社区支持,帮助开发者解决开发过程中遇到的问题。
Quasar采用MIT许可,这意味着它完全开源并免费使用。
官方网址:https://quasar.dev
4、Pico.css
Pico.css 是一个简单轻量化的 CSS UI 框架,最大的特点是样式都基于 HMTL 原始的标签名和内置的属性,少用甚至是不用 class 来定义样式,写出来的代码语义清晰,可维护性强,能够帮助开发者构建自己的 UI 系统,也可以直接用于快速的小型项目中。
Pico.css 框架的特点
去 class 以及原生语义化的代码。Pico.css 尽可能使用原生的 HTML 元素的标签名称来定义样式,整个框架使用的 class 名称不到10个
纯 CSS 实现。所有组件都由一个 10KB(压缩后)的 CSS 文件实现,无包管理,没有依赖和外部文件,甚至连 javascript 代码都没有
响应式布局。内置响应式的栅格系统,在 PC / 手机 / 平板等不同屏幕大小的设备上排版美观一致
支持深色主题。附带两个漂亮的颜色主题,根据用户喜好一键启用
官方网址:https://picocss.com
5、Varlet UI
Varlet 是一款移动端 UI 组件库,适用于开发移动 web 应用或者通过 Vue Native 来开发安卓或 iOS 应用。
设计外观上,Varlet 这个组件库是基于谷歌的 Material Design 设计规范进行设计的,提到 Material Design,大部分 UI 组件库都是国外的,无论是文档还是社区,都让部分开发者头痛,Varlet 开发团队参考国外技术社区的成品以及结合国内开发者感兴趣的 api 构建,做出了一款本地化的 Material Design 风格组件库。
移动端有很多像 Vant、uView UI 这样优秀的 UI 组件库,而 Material Design 风格的移动端组件库相对较少,如果希望产品风格有特色,在意交互动效的细节,或者要上架谷歌商店的应用,Varlet 都值得选择。
Varlet 技术特性
提供50个高质量、轻量的通用组件
由国人开发,并且提供完善的中/英文档
支持按需引入和主题定制,支持暗黑模式
支持国际化
支持 webstorm,vscode 编辑器的组件属性高亮
支持 SSR 服务器端渲染
支持 Typescript
确保 90% 以上单元测试覆盖率
官方网址:https://varlet.gitee.io/varlet-ui
6、Vuestic UI
Vuestic UI 是一套由 Epicmax 团队开发的一套基于 Vue.js 的 web 开发组件库,最近更新发布了 Vue3 版本,希望用 Vue .js 的专业知识以最佳方式构建一个可用性强且全面的开源工具。Vuestic UI 在发布后不久,便成为使用 Vue 构建的最受欢迎的组件库之一。
Vuestic UI 的技术特性
兼容 Vue3,内置 52 个漂亮的响应式组件,功能丰富
支持键盘导航,体验流畅,这在流行的组件库中不多见
支持通过配置文件和 CSS 变量全局配置组件
内置 2 套颜色主题方案
支持树摇优化,减少打包体积
支持 i18n 国际化
兼容非 IE 浏览器
7、daisyUI
ailwind CSS 是一个功能类优先的 CSS 框架,通过类似于 .flex、.pt-4、.text-center、.rotate-90 这种原子类组合的 class 名快速构建网站,在 HTML 代码上就能完成开发,不需要再自己想各种 CSS 命名。
daisyUI 的技术特性
提供 45 个常用组件,多达 29 款主题,款款都是精品
相比 Tailwind CSS 的原子类,daisyUI 采用语义化的 class 名,写出更纯净的 HTML
支持深度自定义、可定制主题
是一个纯净 CSS 组件,所以支持和任意 Vue / React 这样的框架一起使用
官方网址:https://daisyui.com
8、Tuniao UI
图鸟 UI 是一款基于 uni-app 进行开发的 UI 框架,内含常用表单组件、信息展示组件等,并提供丰富的酷炫页面模板。作者是一个很 nice 的女孩子,优秀的 UI 设计师 / 自由开发者。目前图鸟 UI 以 uni-app 插件的方式提供,已经支持发布到 H5 / App 和微信小程序。
图鸟 UI 的技术特性
漂亮的 UI 配色体系,包含4种色深模式,同时包含4套渐变配色
300+风格统一的图标,后续还会增加
30+精选组件,可以快速进行开发
提供风格酷炫的常用页面模板
提供设计素材源文件
 AIGC零基础入门到实战教程
AIGC零基础入门到实战教程 GitHub Copilot(VS Code版本)使用教程
GitHub Copilot(VS Code版本)使用教程 豆包MarsCode使用教程
豆包MarsCode使用教程 夸克AI眼镜
夸克AI眼镜 盘点亚马逊各国销售榜网址汇总
盘点亚马逊各国销售榜网址汇总 Fruugo北美跨境电商平台(盘点Fruugo北美跨境电商登录网址)
Fruugo北美跨境电商平台(盘点Fruugo北美跨境电商登录网址) Qwen3大模型系列合集,覆盖多个领域!
Qwen3大模型系列合集,覆盖多个领域! 打工人必备的4款办公室AI工具
打工人必备的4款办公室AI工具
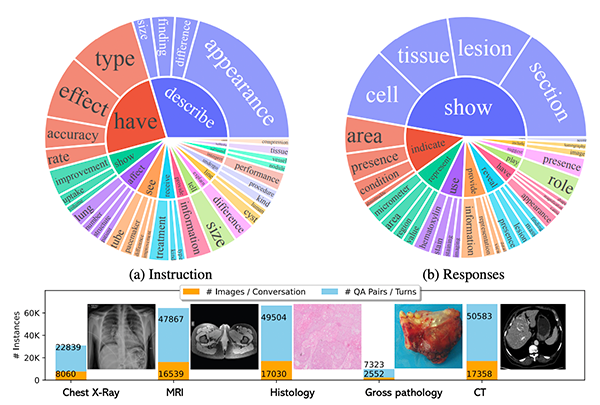
 LLaVA-Rad:微软开发的新型小型多模态模型,专注于高级临床放射学报告的生成
LLaVA-Rad:微软开发的新型小型多模态模型,专注于高级临床放射学报告的生成 LinkMind:支持从TikTok、Instagram、YouTube等平台一键采集素材
LinkMind:支持从TikTok、Instagram、YouTube等平台一键采集素材 ArcaNotes:一款AI增强型微型笔记应用
ArcaNotes:一款AI增强型微型笔记应用 Windows/Mac安装Stable Diffusion具体操作流程(附电脑配置需求说明)
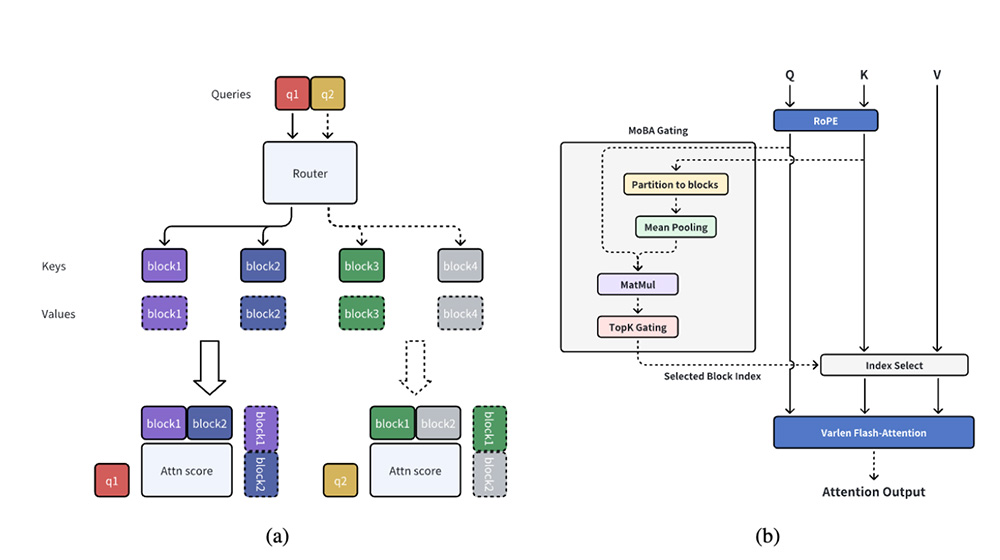
Windows/Mac安装Stable Diffusion具体操作流程(附电脑配置需求说明) MoBA:一款提高大型语言模型(LLMs)处理长上下文任务的效率
MoBA:一款提高大型语言模型(LLMs)处理长上下文任务的效率 CityDreamer4D:南洋理工大学S-Lab团队开发的一个无边界4D城市建模框架
CityDreamer4D:南洋理工大学S-Lab团队开发的一个无边界4D城市建模框架 ComfyUI设计的高级扩展工具ComfyUI-Advanced-ControlNet下载地址
ComfyUI设计的高级扩展工具ComfyUI-Advanced-ControlNet下载地址 春节期间,哪些AI产品可以实现AI拜年
春节期间,哪些AI产品可以实现AI拜年
热门工具
最新工具
热门标签
自学编程工具创意设计AI三维生成在线学习平台投诉举报AI法律服务短剧资源UI组件库下载中心二次元漫画AI开放平台搜索引擎软件工具短剧搜索教师必备PDF分析AI图像处理软件资源AI抠图
 CleanPNG
CleanPNG 戏迷有约
戏迷有约 regie.ai
regie.ai Fathom
Fathom Barba.js
Barba.js 波点音乐
波点音乐 猴子音悦
猴子音悦 动感酷音乐网
动感酷音乐网 模力漫
模力漫 BIGEMAP地图资源下载站
BIGEMAP地图资源下载站